1 - Expected post-Chinafy results
A Simple 8-Step Image Optimization Checklist for your Chinese Website
In the digital age, where visual appeal and fast-loading content are of utmost importance, image optimization plays a pivotal role in enhancing the user experience on websites. This significance is particularly true in China, where internet users expect seamless, high-quality visuals and swift loading times. In this comprehensive guide, we'll delve into essential tips for optimizing images specifically for Chinese websites.
Image Optimization in China
China has its own set of popular browsers, such as Tencent QQ and UC Browser, which may interpret image optimization differently than browsers used in Western countries. Therefore, understanding the local context is crucial for effective image optimization. We’ll dive into more of this below.
Tips for Optimizing Images in China
1.Are you choosing the right image format for the web?
Selecting the appropriate image format is the first step in optimization. For web images, formats like JPEG, PNG, and WebP are widely used. JPEG is suitable for photographs, PNG for images with transparency, and WebP, a modern format, provides a good balance of quality and compression. Understanding the strengths of each format allows you to choose the one that best suits your image content.
2. Compress your images
Compression is a cornerstone of image optimization. It reduces the file size of images without significantly compromising quality.
Utilize tools like Adobe Photoshop, TinyPNG, or ImageOptim to compress images before uploading them to your website. This is particularly important for mobile users, who form a substantial portion of internet users in China.

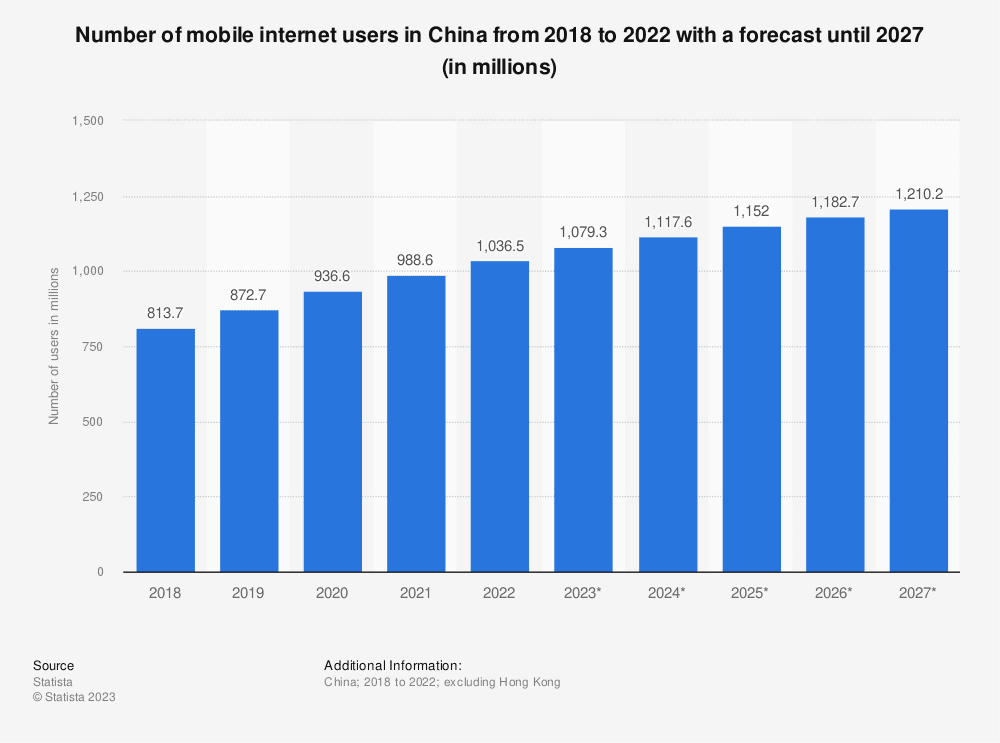
In 2022, over 1.03 billion people in China accessed the internet through their mobile phone. Source from www.statista.com.
Experiment with settings on compression tools to find the right balance between compression and quality.
3. Implement Lazy Loading
Lazy loading is a technique that defers the loading of non-essential images until the user is about to view them. This can significantly improve the initial page load time, allowing users to access the core content more swiftly. Many website optimization tools offer built-in lazy loading features.
Checkout these tools and techniques below:
LazySizes
Description: A fast and feature-rich lazy loader for images (and iframes).
Website: LazySizes
Intersection Observer API
Description: A browser API that provides a way to asynchronously observe changes in the intersection of a target element with an ancestor element or with a top-level document's viewport.
Documentation: Intersection Observer API
Vanilla LazyLoad:
Description: A lightweight (2.7 KB minified + gzipped), flexible, dependency-free lazy loader for images (including responsive images).
GitHub: Vanilla LazyLoad
Lozad.js:
Description: A highly performant, light, and configurable lazy loader in pure JS with no dependencies.
GitHub: Lozad.js
Browser Native Lazy Loading
Description: Modern browsers have native support for lazy loading images. Simply add loading="lazy" to your image tags.
Documentation: Native Lazy Loading
4. Optimize Image Dimensions
Ensure that images are sized appropriately for their display on the website. If an image is displayed at 500 pixels wide, there's no need to upload an image that's 2000 pixels wide. Resizing images to match their intended display dimensions reduces unnecessary data transfer and speeds up loading times.
You’d be surprised how many people upload an image without first treating it. These images in raw form from photographers or designers often come full size, for print or other purposes. As a result, they are sometimes 2 or 3x larger than most screen sizes.
5. Set your cache headers on your website
Caching involves storing your images and files temporarily either on the browser or CDN level after the initial visit.
This means that subsequent visits to your website will load faster as the browser retrieves cached images instead of downloading them again. That’s why it’s crucial to set appropriate expiration dates for cached content to ensure users see updated images and or files.
6. Optimize Alt Text for SEO and Accessibility
Alt text serves a dual purpose—it enhances accessibility for users with visual impairments and contributes to search engine optimization (SEO). Describe images concisely in the alt text, incorporating relevant keywords naturally. This ensures that even if an image doesn't load, users and search engines understand its context.
Especially on the Chinese pages of your website, adding localized alt text to images on those pages provide a great - often forgotten - opportunity to contribute to SEO.
7. Explore CSS Image Sprites
Image sprites involve combining multiple images into a single image file. This reduces the number of server requests, improving loading times. CSS is then used to display specific parts of the combined image as needed. While this technique requires careful implementation, it can be effective in certain scenarios.
8. Monitor and Optimize Continuously
This should go without saying, but your website should constantly evolve and improve. The digital landscape, including internet speeds and user behaviors, is dynamic. Take for example, the new metrics being defined like Interaction to Next Pain (INP).
Regularly monitor your website's performance using tools like Google PageSpeed Insights or Pingdom. Analyze the data and make adjustments to your image optimization strategy as needed to maintain optimal loading speeds.
Chinafy and Image Optimization
Chinafy, a platform specializing in optimizing websites for the Chinese internet, incorporates advanced techniques to ensure that your website loads fast, fully and securely for visitors from China. Through its comprehensive approach, Chinafy scans, optimizes, and manages a China-friendly version of a website, addressing issues such as blocked resources and slow-loading content…including images.
By utilizing Chinafy, websites can benefit from an automated process that synchronizes the global and China-specific versions, ensuring that images are appropriately optimized for the unique challenges posed by the Chinese internet landscape. This seamless integration allows businesses to maintain a compelling and fast user experience for a diverse audience.
Image optimization is a critical component of web development and performance, especially in the context of the Chinese internet. By understanding the unique challenges and employing the right strategies, businesses can ensure that their websites offer a visually engaging and speedy experience to users in China. Whether through compression, lazy loading, or leveraging specialized platforms like Chinafy, optimizing images contributes to a positive user experience and supports a successful online presence in the dynamic Chinese digital ecosystem.



1 - Expected post-Chinafy results